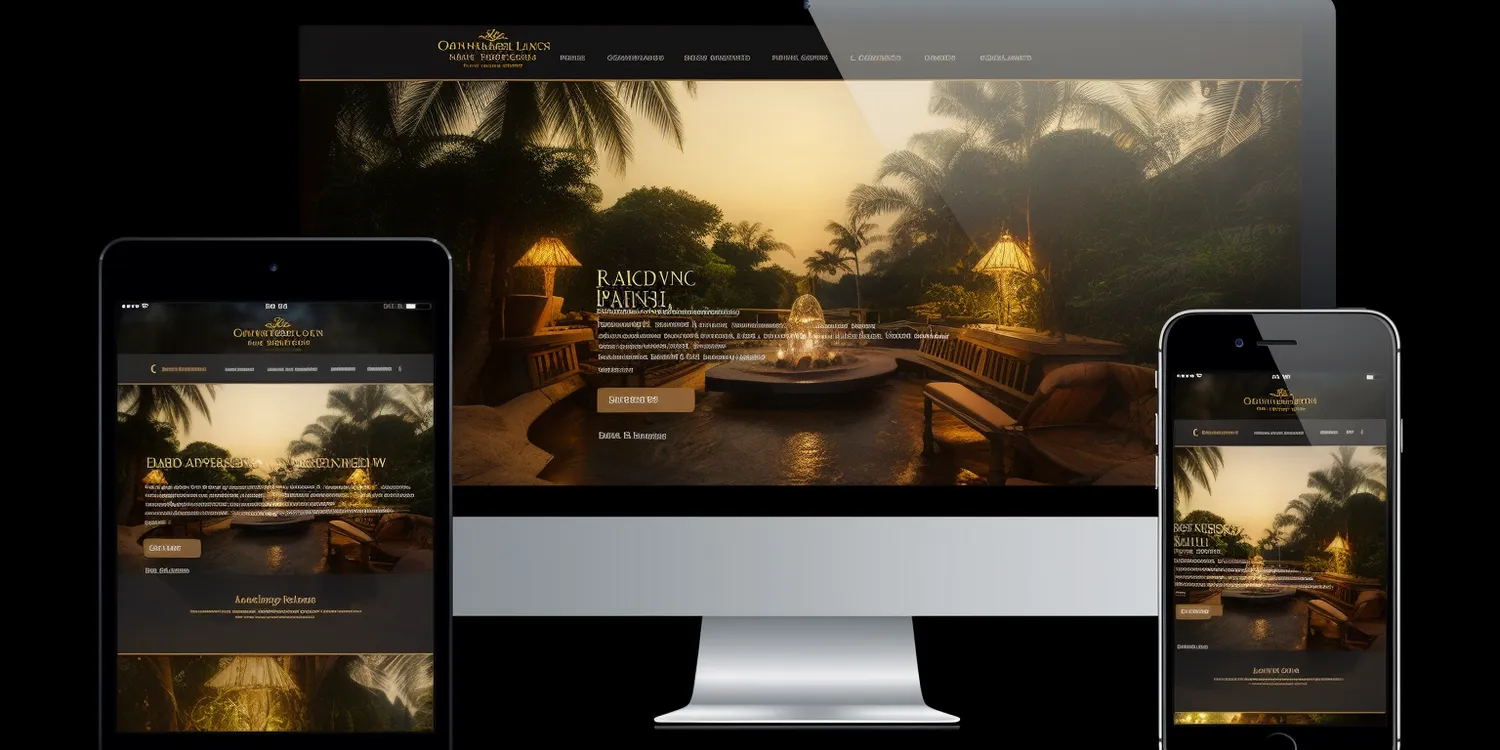
Elastyczne projektowanie stron internetowych to podejście, które umożliwia tworzenie witryn dostosowujących się do różnych rozmiarów ekranów i urządzeń. W dobie rosnącej liczby użytkowników mobilnych oraz różnorodności urządzeń, na których przeglądane są strony internetowe, elastyczność stała się kluczowym elementem w procesie projektowania. Elastyczne projektowanie opiera się na technikach takich jak responsywność, co oznacza, że strona automatycznie dostosowuje swój układ i zawartość w zależności od wielkości ekranu. Dzięki temu użytkownicy korzystający z telefonów, tabletów czy komputerów stacjonarnych mają zapewnione optymalne doświadczenie przeglądania. Kluczowym aspektem tego podejścia jest użycie elastycznych siatek, które pozwalają na płynne przechodzenie między różnymi układami. Dodatkowo, elastyczne projektowanie często wykorzystuje media queries w CSS, co pozwala na stosowanie różnych stylów w zależności od warunków wyświetlania.
Jakie są zalety elastycznego projektowania stron?
Elastyczne projektowanie stron internetowych niesie ze sobą wiele korzyści zarówno dla twórców, jak i użytkowników. Przede wszystkim, dzięki responsywności witryn, użytkownicy mogą cieszyć się spójnym doświadczeniem niezależnie od urządzenia, na którym przeglądają treści. To zwiększa satysfakcję z korzystania z serwisu oraz zachęca do dłuższego pozostawania na stronie. Kolejną istotną zaletą jest poprawa SEO, ponieważ wyszukiwarki preferują witryny dostosowane do różnych urządzeń. Elastyczne projektowanie eliminuje potrzebę tworzenia oddzielnych wersji strony dla komputerów i urządzeń mobilnych, co z kolei obniża koszty utrzymania serwisu. Dzięki jednemu uniwersalnemu rozwiązaniu można zaoszczędzić czas i zasoby podczas aktualizacji treści czy wprowadzania zmian w projekcie. Co więcej, elastyczne podejście sprzyja lepszemu dostosowaniu treści do potrzeb użytkowników, co przekłada się na wyższą konwersję oraz większe zainteresowanie ofertą.
Jakie techniki stosuje się w elastycznym projektowaniu stron?

W elastycznym projektowaniu stron internetowych wykorzystuje się szereg technik i narzędzi mających na celu zapewnienie optymalnego doświadczenia użytkownika. Jedną z podstawowych metod jest zastosowanie elastycznych siatek, które umożliwiają płynne dostosowywanie układu strony do rozmiaru ekranu. Dzięki zastosowaniu procentowych wartości szerokości elementów zamiast stałych pikseli, strona może automatycznie zmieniać swoje proporcje w zależności od dostępnej przestrzeni. Kolejnym kluczowym elementem są media queries w CSS, które pozwalają na definiowanie różnych stylów dla różnych rozmiarów ekranów. Dzięki nim można precyzyjnie kontrolować wygląd i układ strony na różnych urządzeniach. Warto także wspomnieć o wykorzystaniu obrazków o zmiennej wielkości oraz technikach lazy loading, które poprawiają wydajność ładowania strony. Elastyczne projektowanie często łączy się również z frameworkami takimi jak Bootstrap czy Foundation, które oferują gotowe komponenty i siatki ułatwiające proces tworzenia responsywnych witryn.
Dlaczego warto inwestować w elastyczne projektowanie stron?
Inwestycja w elastyczne projektowanie stron internetowych przynosi wiele korzyści zarówno dla firm, jak i ich klientów. W dzisiejszych czasach coraz więcej osób korzysta z urządzeń mobilnych do przeglądania internetu, dlatego posiadanie witryny dostosowanej do różnych ekranów jest kluczowe dla dotarcia do szerokiego grona odbiorców. Elastyczne projektowanie nie tylko poprawia doświadczenie użytkownika, ale także wpływa pozytywnie na pozycjonowanie strony w wynikach wyszukiwania. Wyszukiwarki takie jak Google preferują witryny responsywne i nagradzają je lepszymi miejscami w rankingu. Dodatkowo inwestycja ta może prowadzić do oszczędności finansowych związanych z utrzymaniem witryny; zamiast tworzyć oddzielne wersje dla różnych urządzeń, można skupić się na jednej uniwersalnej stronie. Elastyczne projektowanie wspiera również rozwój marki poprzez zapewnienie spójnego wyglądu we wszystkich kanałach komunikacji oraz ułatwia aktualizację treści bez konieczności modyfikacji wielu wersji strony.
Jakie są najczęstsze błędy w elastycznym projektowaniu stron?
Podczas tworzenia elastycznych stron internetowych, projektanci często napotykają na różne pułapki, które mogą negatywnie wpłynąć na funkcjonalność i estetykę witryny. Jednym z najczęstszych błędów jest niewłaściwe stosowanie elastycznych siatek. Często projektanci używają stałych wartości zamiast procentowych, co prowadzi do problemów z responsywnością. Innym powszechnym błędem jest ignorowanie testowania na różnych urządzeniach. Wiele osób skupia się jedynie na komputerach stacjonarnych, zapominając o tabletach i smartfonach, co może skutkować złym doświadczeniem użytkowników mobilnych. Kolejnym istotnym problemem jest brak optymalizacji obrazów. Duże pliki graficzne mogą spowolnić ładowanie strony, co jest szczególnie problematyczne dla użytkowników mobilnych z wolniejszymi połączeniami internetowymi. Dodatkowo, nieodpowiednie wykorzystanie media queries może prowadzić do nieprawidłowego wyświetlania treści na różnych urządzeniach. Ważne jest również, aby nie zaniedbywać dostępności strony dla osób z niepełnosprawnościami; elastyczne projektowanie powinno uwzględniać różnorodne potrzeby użytkowników.
Jakie narzędzia wspierają elastyczne projektowanie stron?
W procesie elastycznego projektowania stron internetowych istnieje wiele narzędzi i frameworków, które mogą znacząco ułatwić pracę projektantom i programistom. Jednym z najpopularniejszych frameworków jest Bootstrap, który oferuje gotowe komponenty oraz siatki umożliwiające szybkie tworzenie responsywnych witryn. Dzięki Bootstrapowi można łatwo dostosować wygląd strony do różnych rozmiarów ekranów bez konieczności pisania dużej ilości kodu CSS od podstaw. Innym przydatnym narzędziem jest Foundation, który również oferuje elastyczne siatki oraz komponenty, a dodatkowo pozwala na większą personalizację dzięki swojej modularnej strukturze. Warto także zwrócić uwagę na narzędzia do prototypowania, takie jak Figma czy Adobe XD, które umożliwiają wizualizację projektu przed jego wdrożeniem. Dzięki nim można szybko testować różne układy i dostosowywać je do potrzeb użytkowników. Istnieją także narzędzia do analizy wydajności stron, takie jak Google PageSpeed Insights czy GTmetrix, które pomagają ocenić szybkość ładowania witryny oraz wskazują obszary do poprawy.
Jakie są trendy w elastycznym projektowaniu stron w 2023 roku?
W 2023 roku elastyczne projektowanie stron internetowych ewoluuje w odpowiedzi na zmieniające się potrzeby użytkowników oraz postęp technologiczny. Jednym z głównych trendów jest rosnąca popularność minimalizmu w designie. Użytkownicy preferują prostsze układy z mniejszą ilością elementów wizualnych, co pozwala im skupić się na treści. Kolejnym ważnym trendem jest wykorzystanie ciemnego motywu, który nie tylko wygląda nowocześnie, ale także zmniejsza zmęczenie oczu podczas długiego przeglądania treści. W kontekście elastycznego projektowania coraz większą rolę odgrywa także sztuczna inteligencja oraz uczenie maszynowe, które mogą pomóc w personalizacji doświadczeń użytkowników poprzez analizę ich zachowań. Dodatkowo rośnie znaczenie mikrointerakcji – małych animacji lub efektów wizualnych, które poprawiają interakcję z użytkownikiem i sprawiają, że korzystanie ze strony staje się bardziej intuicyjne. Warto również zauważyć wzrost znaczenia dostępności; projektanci coraz częściej uwzględniają potrzeby osób z niepełnosprawnościami w swoich pracach, co przyczynia się do tworzenia bardziej inkluzywnych witryn.
Jakie są najlepsze praktyki w elastycznym projektowaniu stron?
Aby stworzyć skuteczną i funkcjonalną elastyczną stronę internetową, warto przestrzegać kilku najlepszych praktyk w zakresie projektowania. Przede wszystkim kluczowe jest rozpoczęcie procesu od planowania układu strony z myślą o różnych urządzeniach; warto zastosować podejście mobile-first, czyli najpierw zaprojektować wersję mobilną, a następnie rozwijać ją na większe ekrany. Kolejną istotną praktyką jest stosowanie elastycznych jednostek miary takich jak procenty czy em zamiast stałych pikseli; to pozwala na lepsze dostosowanie elementów do różnych rozmiarów ekranów. Ważne jest również optymalizowanie obrazków i innych zasobów multimedialnych pod kątem wydajności – korzystanie z formatów takich jak WebP oraz technik lazy loading może znacznie przyspieszyć ładowanie strony. Również testowanie witryny na różnych urządzeniach i przeglądarkach powinno być integralną częścią procesu projektowania; pozwala to wychwycić potencjalne problemy i dostosować stronę do rzeczywistych warunków użytkowania. Nie można zapominać o dostępności – stosowanie odpowiednich kontrastów kolorystycznych oraz tekstu alternatywnego dla obrazków to tylko niektóre aspekty, które warto uwzględnić w projekcie.
Jakie są przyszłościowe kierunki rozwoju elastycznego projektowania?
Przyszłość elastycznego projektowania stron internetowych zapowiada się obiecująco dzięki ciągłemu rozwojowi technologii oraz zmieniającym się oczekiwaniom użytkowników. Jednym z kluczowych kierunków będzie dalsza integracja sztucznej inteligencji w procesie projektowania; AI może pomóc w automatyzacji wielu aspektów pracy oraz personalizacji doświadczeń użytkowników na podstawie ich zachowań i preferencji. Również rozwój technologii AR (rzeczywistości rozszerzonej) oraz VR (rzeczywistości wirtualnej) otworzy nowe możliwości dla interaktywnych doświadczeń online; witryny będą mogły oferować bardziej immersyjne środowiska dla swoich użytkowników. W kontekście mobilności przewiduje się dalszy wzrost znaczenia aplikacji progresywnych (PWA), które łączą zalety stron internetowych i aplikacji mobilnych; dzięki nim użytkownicy będą mogli korzystać z pełnej funkcjonalności witryny nawet offline. Zwiększona świadomość ekologiczna społeczeństwa wpłynie również na podejście do projektowania; twórcy będą dążyć do tworzenia bardziej zrównoważonych rozwiązań technologicznych oraz optymalizacji wydajności energetycznej swoich produktów.