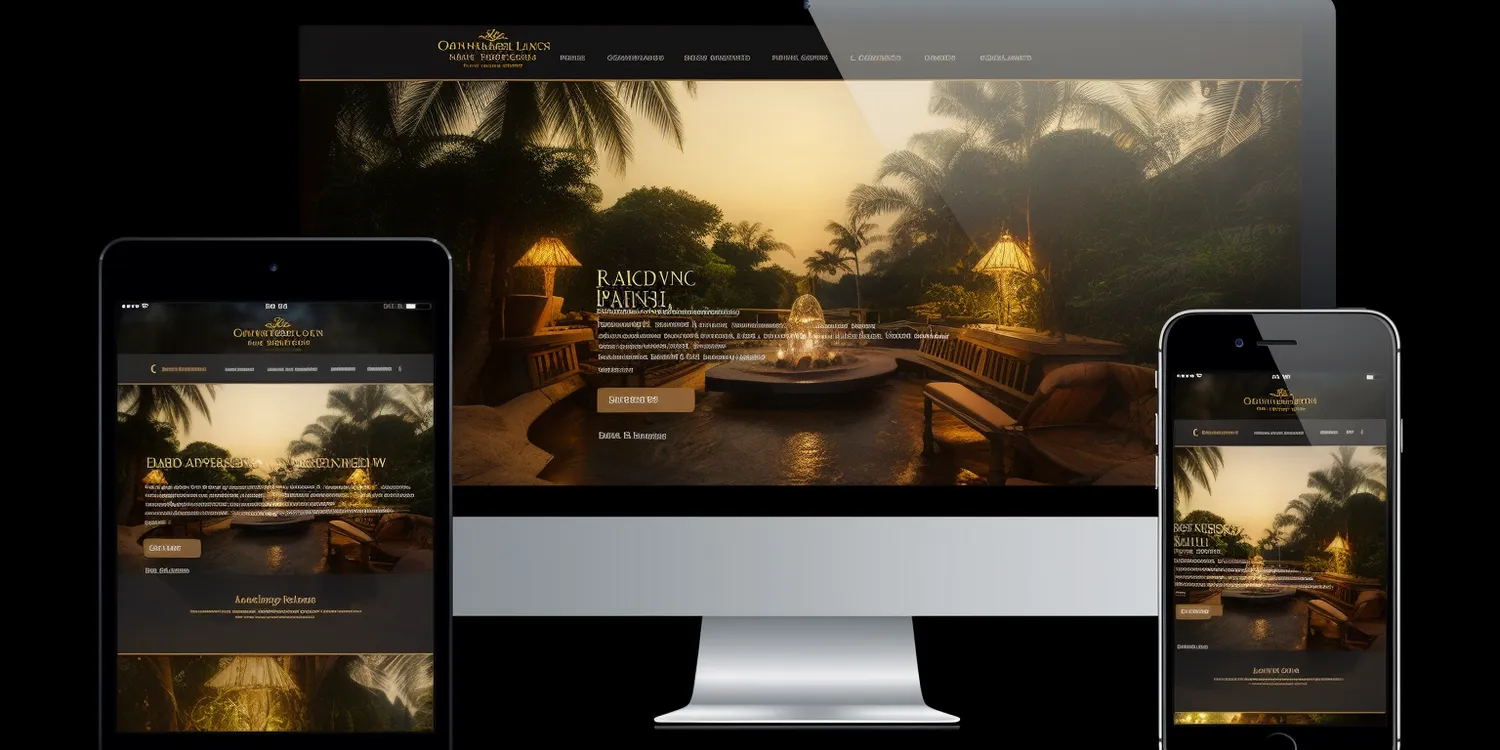
W projektowaniu stron internetowych kluczowym aspektem jest dostosowanie ich do różnych rozdzielczości ekranów, co ma ogromne znaczenie dla doświadczeń użytkowników. W dzisiejszych czasach, kiedy korzystamy z różnych urządzeń, takich jak smartfony, tablety czy komputery stacjonarne, projektanci muszą brać pod uwagę wiele rozdzielczości. Najczęściej spotykane rozdzielczości to 1920×1080, znana jako Full HD, która jest powszechnie stosowana w monitorach komputerowych oraz telewizorach. Kolejną popularną rozdzielczością jest 1366×768, często używana w laptopach. W przypadku urządzeń mobilnych, rozdzielczości takie jak 375×667 dla iPhone’a czy 360×640 dla większości smartfonów z systemem Android są standardem. Istotne jest także uwzględnienie wyższych rozdzielczości, takich jak 2560×1440 (QHD) czy 3840×2160 (4K), które stają się coraz bardziej popularne wśród użytkowników.
Dlaczego ważne jest dostosowanie rozdzielczości w projektowaniu stron?
Dostosowanie rozdzielczości w projektowaniu stron internetowych ma kluczowe znaczenie dla zapewnienia pozytywnego doświadczenia użytkownika. W erze cyfrowej, gdzie użytkownicy mają dostęp do różnorodnych urządzeń, od telefonów po duże monitory komputerowe, niezwykle istotne jest, aby strona była dobrze widoczna i funkcjonalna na każdym z nich. Niewłaściwe dostosowanie może prowadzić do frustracji użytkowników, którzy mogą mieć trudności z nawigacją lub przeglądaniem treści. Ponadto Google i inne wyszukiwarki biorą pod uwagę responsywność stron podczas oceny ich jakości i rankingu w wynikach wyszukiwania. Strony, które nie są zoptymalizowane pod kątem różnych rozdzielczości mogą być karane niższymi pozycjami w wynikach wyszukiwania. Warto również zauważyć, że odpowiednie dostosowanie rozdzielczości wpływa na wydajność strony oraz czas ładowania, co również ma znaczenie dla SEO oraz ogólnej satysfakcji użytkowników.
Jakie techniki można zastosować przy projektowaniu stron?

W procesie projektowania stron internetowych istnieje wiele technik, które mogą pomóc w skutecznym dostosowaniu ich do różnych rozdzielczości. Jedną z najpopularniejszych metod jest zastosowanie techniki responsywnego projektowania, która polega na tworzeniu elastycznych układów i elementów graficznych. Dzięki temu strona automatycznie dostosowuje się do wielkości ekranu użytkownika. Kolejną istotną techniką jest wykorzystanie media queries w CSS, które pozwalają na stosowanie różnych stylów w zależności od specyfikacji urządzenia. Dzięki temu można precyzyjnie kontrolować wygląd elementów na stronie dla różnych rozdzielczości. Ważnym aspektem jest także optymalizacja obrazów i multimediów, aby były one odpowiednio skalowane do wyświetlacza bez utraty jakości. Użycie frameworków takich jak Bootstrap lub Foundation może znacznie ułatwić proces tworzenia responsywnych stron dzięki gotowym komponentom i siatkom.
Jakie narzędzia wspierają projektowanie stron o różnych rozdzielczościach?
Współczesne narzędzia do projektowania stron internetowych oferują szereg funkcji wspierających pracę nad różnymi rozdzielczościami ekranów. Jednym z najpopularniejszych narzędzi jest Adobe XD, które umożliwia tworzenie prototypów oraz interaktywnych makiet responsywnych aplikacji i stron internetowych. Inne programy takie jak Figma czy Sketch również cieszą się dużym uznaniem wśród projektantów dzięki swojej elastyczności i możliwości współpracy zespołowej w czasie rzeczywistym. Narzędzia te pozwalają na łatwe testowanie układów na różnych rozdzielczościach oraz szybkie wprowadzanie poprawek. Dodatkowo przeglądarki internetowe oferują narzędzia deweloperskie, które umożliwiają symulację różnych urządzeń mobilnych oraz ich rozdzielczości bezpośrednio podczas przeglądania strony. Umożliwia to natychmiastowe sprawdzenie jak strona wygląda na różnych ekranach oraz identyfikację ewentualnych problemów z responsywnością.
Jakie są wyzwania związane z projektowaniem stron w różnych rozdzielczościach?
Projektowanie stron internetowych w różnych rozdzielczościach wiąże się z wieloma wyzwaniami, które mogą wpływać na jakość końcowego produktu. Jednym z głównych problemów jest różnorodność urządzeń, na których użytkownicy przeglądają strony. Każde urządzenie ma swoje unikalne parametry, co sprawia, że projektanci muszą być elastyczni i gotowi do dostosowania swoich projektów do różnych wymagań. Kolejnym wyzwaniem jest zapewnienie spójności wizualnej oraz funkcjonalnej na wszystkich platformach. Użytkownicy oczekują, że strona będzie wyglądać i działać podobnie niezależnie od tego, czy korzystają z komputera stacjonarnego, laptopa czy smartfona. Różnice w rozdzielczości mogą prowadzić do problemów z układem elementów, co może negatywnie wpłynąć na odbiór strony. Ponadto, projektanci muszą również brać pod uwagę różnice w systemach operacyjnych i przeglądarkach internetowych, które mogą wpływać na sposób wyświetlania treści.
Jakie są najlepsze praktyki przy projektowaniu responsywnych stron?
Aby skutecznie projektować responsywne strony internetowe, warto stosować kilka najlepszych praktyk, które pomogą osiągnąć zamierzony cel. Po pierwsze, kluczowym elementem jest zastosowanie elastycznych siatek i układów, które pozwalają na płynne dostosowywanie się do różnych rozdzielczości. Użycie jednostek względnych takich jak procenty zamiast jednostek stałych jak piksele umożliwia lepsze skalowanie elementów. Kolejną praktyką jest stosowanie obrazów o zmiennej wielkości oraz technik takich jak lazy loading, które pozwalają na ładowanie obrazów tylko wtedy, gdy są one potrzebne. Ważne jest również korzystanie z media queries w CSS, aby precyzyjnie określić style dla różnych rozdzielczości ekranów. Dodatkowo projektanci powinni zadbać o odpowiednią hierarchię informacji oraz czytelność tekstu na wszystkich urządzeniach. Testowanie na rzeczywistych urządzeniach oraz symulatorach jest niezbędne do identyfikacji ewentualnych problemów i ich szybkiego rozwiązania.
Jakie znaczenie ma UX w kontekście rozdzielczości stron?
Doświadczenie użytkownika (UX) odgrywa kluczową rolę w projektowaniu stron internetowych, zwłaszcza w kontekście różnych rozdzielczości ekranów. Użytkownicy oczekują płynnego i intuicyjnego interfejsu niezależnie od urządzenia, na którym przeglądają stronę. Dlatego ważne jest, aby projektanci skupili się na tworzeniu układów, które są nie tylko estetyczne, ale także funkcjonalne i łatwe w obsłudze. W przypadku mniejszych ekranów szczególnie istotne staje się priorytetowe traktowanie najważniejszych informacji oraz uproszczenie nawigacji. Elementy interaktywne powinny być łatwo dostępne i wystarczająco duże, aby umożliwić wygodne korzystanie z nich palcem. Dobrze zaprojektowane doświadczenie użytkownika może znacząco wpłynąć na czas spędzony na stronie oraz wskaźniki konwersji. Warto również pamiętać o testowaniu UX na różnych urządzeniach oraz zbieraniu opinii od użytkowników, co pozwala na ciągłe doskonalenie projektu.
Jakie są trendy w projektowaniu stron o różnych rozdzielczościach?
Trendy w projektowaniu stron internetowych ewoluują wraz z postępem technologicznym oraz zmieniającymi się preferencjami użytkowników. Obecnie jednym z najważniejszych trendów jest minimalizm, który polega na uproszczeniu układów i ograniczeniu liczby elementów wizualnych do niezbędnego minimum. Dzięki temu strony są bardziej przejrzyste i łatwiejsze w obsłudze na różnych rozdzielczościach. Kolejnym popularnym trendem jest wykorzystanie dużych obrazów i filmów jako tła lub głównych elementów wizualnych, co przyciąga uwagę użytkowników i poprawia estetykę strony. Również animacje i mikrointerakcje stają się coraz bardziej powszechne, dodając dynamiki do interfejsu bez nadmiernego obciążania go informacjami. Wzrost popularności urządzeń mobilnych sprawił również, że projektanci coraz częściej stosują podejście mobile-first, czyli najpierw projektują dla najmniejszych ekranów a następnie dostosowują do większych rozdzielczości.
Jakie narzędzia analityczne pomagają monitorować wydajność stron?
W dzisiejszym świecie projektowania stron internetowych niezwykle istotne jest monitorowanie wydajności witryn po ich uruchomieniu. Istnieje wiele narzędzi analitycznych, które mogą pomóc w ocenie efektywności strony pod kątem jej działania na różnych rozdzielczościach ekranów oraz ogólnej użyteczności. Google Analytics to jedno z najpopularniejszych narzędzi umożliwiających śledzenie ruchu na stronie oraz analizę zachowań użytkowników. Dzięki niemu można dowiedzieć się, jakie urządzenia i rozdzielczości są najczęściej używane przez odwiedzających witrynę oraz jakie sekcje cieszą się największym zainteresowaniem. Inne narzędzie to Hotjar, które oferuje mapy cieplne pokazujące miejsca kliknięć oraz przewijania użytkowników, co pozwala lepiej zrozumieć ich interakcje ze stroną. GTmetrix to kolejne przydatne narzędzie do analizy wydajności strony pod kątem czasu ładowania oraz optymalizacji zasobów graficznych.
Jakie są przyszłościowe kierunki w projektowaniu responsywnych stron?
Przyszłość projektowania responsywnych stron internetowych zapowiada się ekscytująco dzięki ciągłemu postępowi technologicznemu oraz rosnącym wymaganiom użytkowników. Jednym z kierunków rozwoju jest jeszcze większa personalizacja doświadczeń online poprzez wykorzystanie sztucznej inteligencji oraz uczenia maszynowego do analizy zachowań użytkowników i dostosowywania treści do ich indywidualnych potrzeb. Również rozwój technologii 5G otworzy nowe możliwości dla twórców stron internetowych poprzez zwiększenie prędkości ładowania danych oraz umożliwienie bardziej zaawansowanych funkcji multimedialnych bez opóźnień. W miarę jak urządzenia stają się coraz bardziej zróżnicowane pod względem formatu i funkcji, projektanci będą musieli skupić się na tworzeniu uniwersalnych interfejsów zdolnych do adaptacji do wszelkich warunków wyświetlania treści. Dodatkowo rosnąca świadomość ekologiczna sprawi, że coraz więcej firm będzie dążyć do tworzenia energooszczędnych witryn o niskim śladzie węglowym poprzez optymalizację kodu oraz zasobów graficznych.